

This will help the finished design look more refined and personalized. Instead, we want to apply it to the inner portion of the letter so that there’s still some padding around the edges. However, we don’t want to apply the texture to the entire letter. Now we will apply a vector texture to the letter in order to give it more of a distressed appearance. Once you’ve found the presets that work for you, go ahead and press Apply and then close out of the menu. The effect should look something like this: When used correctly, the Jitter Nodes extension can roughen the edges of your subject, which enhances the distressed look we’re going for. It is recommended that you experiment with it a bit to see what looks best. Depending on the size of your letter, you may need to increase or decrease the displacement values for the X and Y axis. Use the same presets that you see in my screenshot above, then toggle on the Preview to see how it looks. You may have to adjust your values based on the size of your letter/subject. The following menu should populate: The Jitter Nodes feature allows you to displace the nodes of a given path. To do this, select your letter then navigate to Extensions > Modify Path > Jitter Nodes. This will roughen the edges of the letter to make it look more distressed. Next, we’ll use the Jitter Nodes extension to shift the positions of the different nodes. In the next step these nodes will be shifted at random to make the edges of the letter look rough and distressed. It’s important to ensure that there’s a consistent amount of nodes around the edges of the letter because these nodes will be shifted in order to roughen the edges of the letter.

The idea is to add enough nodes so that there’s a consistent amount of nodes outlining the letter. Using the Edit Paths By Nodes tool, add some new nodes to your letter by double-clicking the edge of the letter. Reducing the opacity of the letter will help us visualize how it interacts with other objects in later steps. It would be wise to reduce the opacity of the letter to 50% as well so that you can see how objects intersect with it in later steps. This will change the letter from a text object to a vector path that we can alter further. Be our friend on Facebook Follow us on Twitter: See examples of the Cheryl's distinctive work here: Find out more about Distressed Textures at & Distressed FX (tm) is a trademark of Cheryl Tarrant in the United States of America.To get started, the first thing we’ll have to do is generate some text, and then convert it to a path and ungroup it. Her popular and unique style is now available in your pocket, wherever you go. Distressed FX is powered by the textures of Cheryl Tarrant, a texture artist from Tennessee.

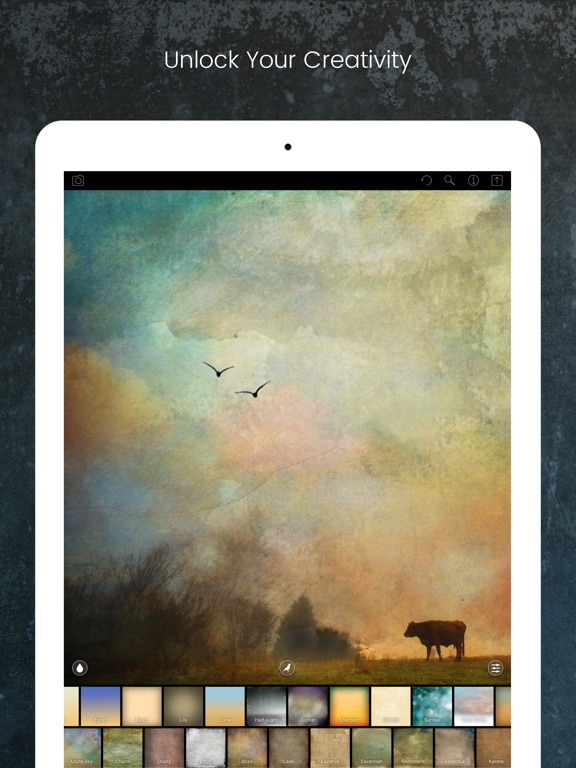
Join us at: Particularly suited to still life and landscape photography - this app will perfectly compliment your existing collection of photo apps.
#Distressed fx for photoshop mac
Featured by Mac Format and Black + White Photography Magazine. See our hashtag #distressedFX on Instagram to see 90k+ examples. Transform even the most mundane photo into a work of art. With Distressed FX, simply take a photo and choose from a wide range of textured images and overlays. Creating gorgeous artwork from your photos has never been easier.


 0 kommentar(er)
0 kommentar(er)
